Before an app can be built, the development team needs to know what they are supposed to be building. How do they establish that? With requirements gathering.
Requirements gathering
Product discovery, or requirements gathering, happens on every development project. This isn’t a service, but rather an internal process at a development company. Some of it must be carried out before anything can be designed or built, and some of it happens throughout the development project. While it may seem that this just adds time to the project, it is vital to delivering a product that meets the project objectives.
Requirements gathering may be as simple as having the client stakeholder, project manager, and developers review existing documentation and materials. However, often there is much more preparatory work to be done in order to build a solution that addresses the client’s business goals and the end user’s needs.
Product discovery ensures that all client stakeholders and the product team are in alignment on what is being built and why. This blog post explains the early stages of product discovery in more detail, but the process may include the following steps:
- A review of the business and project goals.
- A competitive landscape review, to gain an understanding of what has already been done and how well it’s working.
- In the case of content-heavy websites, a content audit to determine what is available and how users are intended to interact with it.
- A discovery workshop to determine requirements in greater detail.
Discovery workshops
Some projects need greater definition than is available at the beginning. They may lack documentation, or it may have become clear at some point in the sales process that the client has a great idea, but isn’t quite sure how to build it yet. Lack of consensus with or buy-in from other teams or departments on the client’s side may also be an issue.
If that’s the case, one tool to use as part of the initial discovery phase is a discovery workshop. The way in which the workshop is carried out is unique to each client and depends on the goals and budget of the project, but at Caktus we recommend starting with one of two techniques: user story mapping or content modeling. The technique used depends on whether the project is to build a web app or to develop a customer-facing marketing website.
What’s the difference? With a web app, the focus is on completing tasks, such as data input or interacting with the website to post an update. For a marketing website, the objective is to deliver content. Users must be able to easily locate content such as videos, PDFs, or even simple blog posts, and take the desired actions to consume it (i.e., read, bookmark, download, or share).
Let’s look at how user story mapping and content modeling form the basis of a discovery workshop for web apps and websites.
User story mapping
For web app development projects, user story mapping is essential to giving design, coding, UX, and testing teams an understanding of user flows, user tasks, and client priorities. It also ensures that essential features haven’t been overlooked.
User story mapping is a technique used to map out the user flows and tasks an app must support. A top-level flow of user actions (the narrative flow) is identified first. Next, the different tasks and subtasks necessary to accomplish the top-level actions are laid out beneath. Finally, tasks are sorted above or below a prioritization line to establish the most valuable features for inclusion in a minimum viable product (MVP).
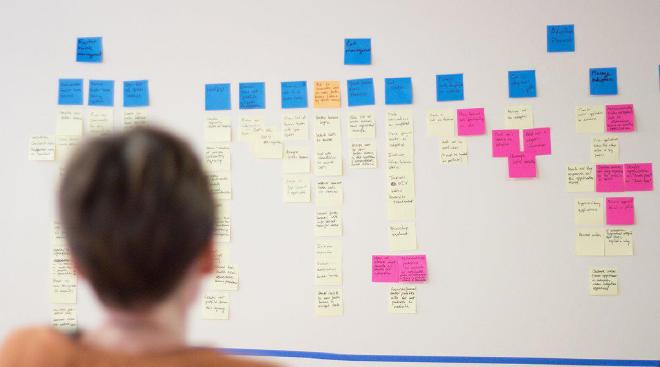
 *A diagram of a user story map.*
*A diagram of a user story map.*The greatest value in carrying out user story mapping is building a shared understanding between Caktus and client teams around the features the application must support to deliver business and user value, and the order of priorities.
It also reduces the amount of guesswork that goes into estimating the time and money required to complete the project. It enables the team to estimate coding, UX, and QA work with more confidence, providing better value for money and a more accurate scope of work.
If the client decides to move forward with developing the project, an additional bonus lies in the ability to translate the map into user stories and to create a prioritized development backlog. This is the list of tasks that the team will focus on developing. The project manager organizes those tasks using existing data about the team’s pace and the information gained during requirements gathering.
Read more about user story mapping and how it is translated into a release plan.
It is important to note, however, that only an initial prioritization is done based on user story mapping. In Agile development, there is always room to update and re-prioritize tasks, so it shouldn’t be assumed that the backlog established at the beginning of a project is the final one or that all of the tasks listed at the start will be completed if there are changes to the project along the way. The project manager works with client stakeholders to ensure that any changes to budget, deadline, and desired features are appropriately accounted for in prioritization.
Content modelling
For marketing websites intended to deliver content, a discovery workshop focused on content modeling provides a more detailed understanding of how the website should be structured in order to facilitate content delivery.
For an existing website, a content audit is a necessary prerequisite. A spreadsheet detailing the following is a good place to start:
- Different content types, associated page types, and file formats
- The target audience
- Desired user actions (e.g. watch, download, interact)
- Intended placement on the website
- How they will be updated and who will carry out the updates
- Any other relevant notes such as priority, future plans, or preferences
A content modeling workshop helps refine content types and their relationships. It starts with asking questions about the needs users have when they come to the website, identifying nouns used to describe user needs and goals, and analyzing which content types connect to each other and how.
Content types are then broken down into chunks in the process of asking what content facets each content type is comprised of, and how those chunks could be best developed to support display across various screen sizes. This activity sets up the client stakeholders for the final tasks of writing new or amending existing content, which they do independently after the workshop.
For a new website without fully developed content, stakeholder interviews are a good method to generate the information needed to begin understanding what content might be appropriate to support user goals.
Other methods and techniques
Projects with more time and budget could include other activities. For example, diagramming the application architecture in addition to user story mapping helps in understanding relationships between an otherwise linear representation of user flows within a user story map. Ideation can help generate ideas for a new application, while sketching can help identify solutions for existing or new interfaces.
Any of the techniques mentioned in this post can be carried out individually or in conjunction with the others. They can be done outside of a workshop as well. However, our experience at Caktus is that a discovery workshop pulling in all of the stakeholders is most effective at getting to the heart of a project.
It should also be mentioned that while a discovery workshop is done at the beginning, the process of discovery doesn’t end when development begins. It occurs throughout the course of the project, especially when the project follows Agile methodologies.
Why do a discovery workshop?
Why spend extra time and money on a discovery workshop when you already know what you want?
It’s true, not every project needs a discovery workshop as part of the initial discovery phase. When clear documentation, priorities, and scope are available, sharing those and having a conversation may be the extent of what is needed for requirements gathering.
We’ve found that the best candidates for a discovery workshop are those projects where:
- Documentation is available for an existing version of the app or website, but significant changes are desired for an updated version.
- The project is complex in terms of dependencies, the number of interactions, or data structuring.
- Teams on the client side are unsure how best to proceed, or have conflicting visions of what features would best fulfill user needs and/or business objectives.
- The target users and key user tasks and flows haven’t been mapped out.
If one of those sounds familiar, or if you’re generally interested in finding out more about discovery workshops at Caktus, get in touch and tell us about your project. Still researching? Try this post about getting started with outsourced web development.